Buttons
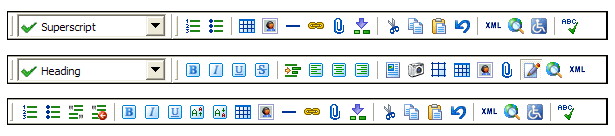
XStandard's toolbar is totally customizable. You can show/hide buttons from a list of predefined buttons or you can define your own buttons and even change their icons. The screen shot below shows XStandard toolbar with different grouping of icons.

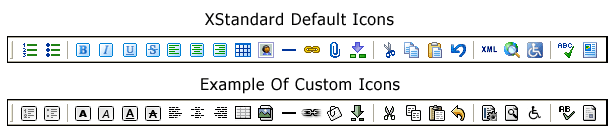
The screen shot below shows custom icons in place of XStandard default icons.

Buttons on the toolbar can be used for multiple-purposes. Besides executing a predefined command such as bringing up a table or image dialog box, buttons can apply styles (similar to the styles found in the Styles drop-down list), insert code snippets or just generate an event that the parent application can hook into.
The buttons are defined in an XML document. An example of this document can be found at "C:\Program Files\XStandard\buttons.xml" on Windows, in "/Applications/XStandard/buttons.xml" on OS X or download buttons.xml. If no custom buttons XML file is specified, XStandard will use built-in buttons. The list of buttons to display on the toolbar, from the list of buttons defined in the XML document, is set through the following property:
<param name="ToolbarWysiwyg" value="ordered-list, unordered-list, definition-list,, draw-layout-table, draw-data-table, image, separator, hyperlink, attachment, directory, spellchecker,, wysiwyg, source, preview, screen-reader, help" />
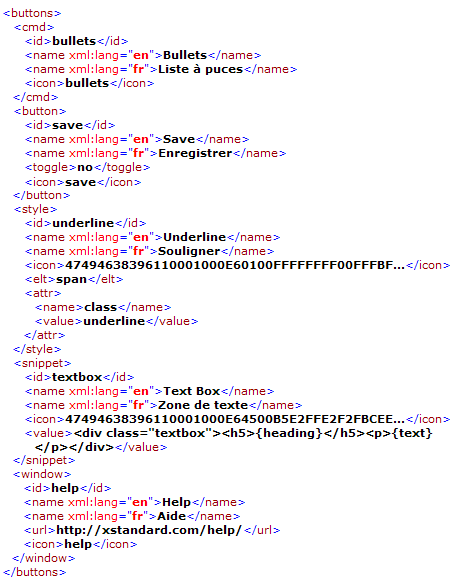
The XML for button definition looks like this:

The following tables explain each element in the buttons XML document.
XML Structure For A Button That Executes A Predefined Command| Element | Usage |
|---|
<buttons> | The root element that identifies this XML document as a buttons XML document. |
<cmd> | Used to define a command button. This element must contain an <id>, <name> and <icon>. The <name> element can have an xml:lang attribute. |
<id> | ID of the button. |
<name> | Tooltip for the button. |
<icon> | ID of an icon defined in icons.xml. |
XML Structure For A Generic Button| Element | Usage |
|---|
<buttons> | The root element that identifies this XML document as a buttons XML document. |
<button> | Used to define a generic button. This element must contain an <id>, <name>, <toggle> and <icon>. The <name> element can have an xml:lang attribute. |
<id> | ID of the button. |
<name> | Tooltip for the button. |
<icon> | ID of an icon defined in icons.xml. |
<toggle> | Enables "on/off" switch behavior to the button. When set to yes, the button will remain depressed when clicked until will be released when clicked again. When set to no, the button will behave like a regular push button. |
XML Structure For A Button That Applies A Style| Element | Usage |
|---|
<buttons> | The root element that identifies this XML document as a buttons XML document. |
<style> | Used to define a style. This element must contain an <id>, <name>, <icon>, <elt> and zero or more <attr> elements. The <name> element can have an xml:lang attribute. |
<id> | ID of the button. |
<name> | Tooltip for the button. |
<icon> | ID of an icon defined in icons.xml. |
<elt> | This is the name of the XHTML tag to be created by the style. It must conform to XML naming rules (no spaces in the name and cannot start with a number), for example: h1 or strong. |
<attr> | Used to define an attribute. It must contain one <name> element and one <value> element. The child <name> element cannot have an xml:lang attribute. |
<value> | Value of an attribute. This could be text or a function like: id(), now(), date(), time(), day(), month(), year(), week(), day-of-year(), weekday(), guid(), random() |
XML Structure For A Button That Inserts A Code Snippet| Element | Usage |
|---|
<buttons> | The root element that identifies this XML document as a buttons XML document. |
<snippet> | Used to define a button for inserting a code snippet. This element must contain an <id>, <name>, <value> and <icon>. The <name> element can have an xml:lang attribute. |
<id> | ID of the button. |
<name> | Tooltip for the button. |
<icon> | ID of an icon defined in icons.xml. |
<value> | XHTML to insert into the editor. The markup contained in this tag must be escaped (replace < with <, replace > with >, replace " with " and replace & with &. |
XML Structure For A Button That Opens A Browser Window| Element | Usage |
|---|
<buttons> | The root element that identifies this XML document as a buttons XML document. |
<window> | Used to define a button for opening a browser window. This element must contain an <id>, <name>, <url> and <icon>. The <name> element can have an xml:lang attribute. |
<id> | ID of the button. |
<name> | Tooltip for the button. |
<icon> | ID of an icon defined in icons.xml. |
<url> | An absolute URL to open in a new browser window. |
icons.xml contains graphics for each icon. These graphics are 16x16 and 24x24 GIF files have have been encoded into HEX. An online tool is available to encode GIF files into HEX. The current release of XStandard only uses 16x16 graphics for icons so you can omit the 24x24 graphics.