td
Definition
The td element defines a data cell in a table (i.e. cells that are not header cells).
Example
<table border="1" cellpadding="1" cellspacing="2" summary="This table charts the number of cups of coffee consumed by each person, the type of coffee (decaf or regular), and whether taken with sugar."><caption>Cups of coffee consumed by each person</caption><tr><th>Name</th><th>Cups</th><th>Type</th><th>Sugar</th></tr><tr><td>Wendy</td><td>10</td><td>Regular</td><td>yes</td></tr><tr><td>Jim</td><td>15</td><td>Decaf</td><td>no</td></tr></table>
Best practice
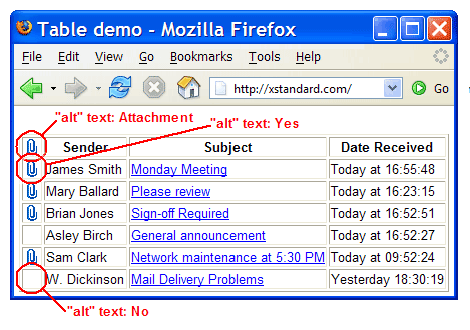
Table cells can be empty. In cases when cells are left empty for visual effect, it may be desirable to insert a blank (transparent) image that has a meaningful alt text. For example, the screen shot below contains a table representing an Inbox for a Web-based email program. The presence or absence of paper clip icons tell the user if the email contains or does not contain attachments.
In the very first cell, to the left of "Sender", the paper clip icon should be given an alt text such as "Attachment", because this image fulfills the role of a heading in a th cell, and in effect asks the question: "Are there any attachments in this email?". The presence of paper clip icons in the td cells beneath the th cell answers that question in the affirmative. Therefore, suitable alt text for these paper clip icons would be "Yes". In cells where no paper clip icon appears (i.e. where there are no attachments to the email), a blank image can be used with the alt text "No".

The contents of a table prepared in this way would be readily understood when processed by an assistive technology:
- Attachment: Yes; Sender: James Smith; Subject: Monday Meeting; Date Received: Today at 16:55:48
- Attachment: Yes; Sender: Mary Ballard; Subject: Please review; Date Received: Today at 16:23:15
- Attachment: Yes; Sender: Brian Jones; Subject: Sign-off Required; Date Received: Today at 16:52:51
- Attachment: No; Sender: Ashley Birch; Subject: General announcement; Date Received: Today at 16:52:27
- Attachment: Yes; Sender: Sam Clark; Subject: Network maintenace at 5:30 PM; Date Received: Today at 09:52:24
- Attachment: No; Sender: W. Dickinson; Subject: Mail Delivery Problems; Date Received: Yesterday 18:30:19
Attributes
Basic
alignHorizontal alignment in cell. Possible values are:
left: Left-justify text. This is the default value for table data cells.center: Center-justify text. This is the default value for table header cells.right: Right-justify text.justify: Left- and right-justify text.char: Align text around a specific character.
colspan- (Number) This attribute specifies the number of columns spanned by the current cell.
headers- (IDReference) This attribute specifies a space-separated list of header cells that provide header information for the this data cell. Header cells (
th are identified by their id attribute. rowspan- (Number) This attribute specifies the number of rows spanned by the current cell.
valignVertical alignment in cell. Possible values are:
top: Cell data is flush with the top of the cell.middle: Cell data is centered vertically within the cell. This is the default value.bottom: Cell data is flush with the bottom of the cell.baseline: All cells in the same row as a cell whose valign attribute has this value will have their textual data positioned so that the first text line occurs on a baseline common to all cells in the row.
Advanced
axis- (Text) This attribute may be used to place a cell into conceptual categories that can be considered to form axes in an n-dimensional space. Some Web browsers or devices may present cells grouped by these categories.
char- (Character) This attribute specifies a single character within a text fragment to act as an axis for alignment. The default value for this attribute is the decimal point character for the current language as set by the
xml:lang attribute. For example, the period (".") in English and the comma (",") in French. charoff- (Length) When present, this attribute specifies the offset to the first occurrence of the alignment character on each line.
Common core attributes
class- (NameTokens) This attribute assigns a class name or set of class names to an element. Any number of elements may be assigned the same class name or set of class names. Multiple class names must be separated by white space characters. Class names are typically used to apply CSS formatting rules to an element.
id- (ID) This attribute assigns an ID to an element. This ID must be unique in a document. This ID can be used by client-side scripts (such as JavaScript) to select elements, apply CSS formatting rules, or to build relationships between elements.
title- (Text) This attribute offers advisory information. Some Web browsers will display this information as tooltips. Assistive technologies may make this information available to users as additional information about the element.
Common internationalization attributes
xml:lang- (NameToken) This attribute specifies the base language of an element's attribute values and text content.
dirThis attribute specifies the base direction of text. Possible values:
ltr: Left-to-rightrtl: Right-to-left
Common event attributes
onclick- (Script) A client-side script event that occurs when a pointing device button is clicked over an element.
ondblclick- (Script) A client-side script event that occurs when a pointing device button is double-clicked over an element.
onmousedown- (Script) A client-side script event that occurs when a pointing device button is pressed down over an element.
onmouseup- (Script) A client-side script event that occurs when a pointing device button is released over an element.
onmouseover- (Script) A client-side script event that occurs when a pointing device is moved onto an element.
onmousemove- (Script) A client-side script event that occurs when a pointing device is moved within an element.
onmouseout- (Script) A client-side script event that occurs when a pointing device is moved away from an element.
onkeypress- (Script) A client-side script event that occurs when a key is pressed down over an element then released.
onkeydown- (Script) A client-side script event that occurs when a key is pressed down over an element.
onkeyup- (Script) A client-side script event that occurs when a key is released over an element.
Common style attribute
style- (Text) This attribute specifies formatting style information for the current element. The content of this attribute is called inline CSS. The
style attribute is deprecated (considered outdated), because it fuses together content and formatting.
Contains
At least one of the following elements must appear:
See also