th
Definition
The th element defines a table header cell.
Example
<table border="1" cellpadding="1" cellspacing="2" summary="This table charts the number of cups of coffee consumed by each person, the type of coffee (decaf or regular), and whether taken with sugar."><caption>Cups of coffee consumed by each person</caption><tr><th>Name</th><th>Cups</th><th>Type</th><th>Sugar</th></tr><tr><td>Wendy</td><td>10</td><td>Regular</td><td>yes</td></tr><tr><td>Jim</td><td>15</td><td>Decaf</td><td>no</td></tr></table>
Best practice
Even though the specification permits block elements inside the th element, the practice is discouraged. Plain text or text with inline markup makes better headers.
Keep data in header cells short, since assistive technologies repeat the data in header cells for each data cell. Listening to a lengthy header repeated numerous times can be annoying.
If data in header cells can be abbreviated, put the abbreviated text into the abbr attribute. For example:
<tr><th abbr="Specs">Product Specifications</th></tr>
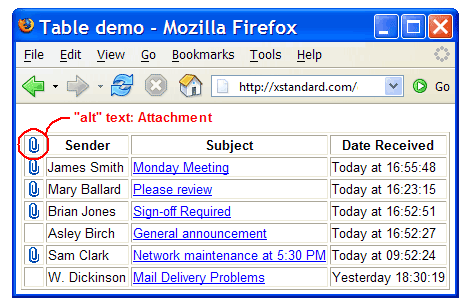
Images can be used in header cells instead of text, as seen in the following screen shot. If images are used, the alt text for the images should be kept short.

Attributes
Basic
abbr- (Text) Abbreviated form of the cell's content.
alignHorizontal alignment in cell. Possible values are:
left: Left-justify text. This is the default value for table data cells.center: Center-justify text. This is the default value for table header cells.right: Right-justify text.justify: Left- and right-justify text.char: Align text around a specific character.
colspan- (Number) This attribute specifies the number of columns spanned by the current cell.
rowspan- (Number) This attribute specifies the number of rows spanned by the current cell.
valignVertical alignment in cell. Possible values are:
top: Cell data is flush with the top of the cell.middle: Cell data is centered vertically within the cell. This is the default value.bottom: Cell data is flush with the bottom of the cell.baseline: All cells in the same row as a cell whose valign attribute has this value will have their textual data positioned so that the first text line occurs on a baseline common to all cells in the row.
Advanced
axis- (Text) This attribute may be used to place a cell into conceptual categories that can be considered to form axes in an n-dimensional space. Some Web browsers or devices may present cells grouped by these categories.
char- (Character) This attribute specifies a single character within a text fragment to act as an axis for alignment. The default value for this attribute is the decimal point character for the current language as set by the
xml:lang attribute. For example, the period (".") in English and the comma (",") in French. charoff- (Length) When present, this attribute specifies the offset to the first occurrence of the alignment character on each line.
scopeThis attribute specifies the set of data cells for which the current header cell provides header information. When specified, this attribute must have one of the following values:
row: The current cell provides header information for the rest of the row that contains it.col: The current cell provides header information for the rest of the column that contains it.rowgroup: The header cell provides header information for the rest of the row group that contains it.colgroup: The header cell provides header information for the rest of the column group that contains it.
Common core attributes
class- (NameTokens) This attribute assigns a class name or set of class names to an element. Any number of elements may be assigned the same class name or set of class names. Multiple class names must be separated by white space characters. Class names are typically used to apply CSS formatting rules to an element.
id- (ID) This attribute assigns an ID to an element. This ID must be unique in a document. This ID can be used by client-side scripts (such as JavaScript) to select elements, apply CSS formatting rules, or to build relationships between elements.
title- (Text) This attribute offers advisory information. Some Web browsers will display this information as tooltips. Assistive technologies may make this information available to users as additional information about the element.
Common internationalization attributes
xml:lang- (NameToken) This attribute specifies the base language of an element's attribute values and text content.
dirThis attribute specifies the base direction of text. Possible values:
ltr: Left-to-rightrtl: Right-to-left
Common event attributes
onclick- (Script) A client-side script event that occurs when a pointing device button is clicked over an element.
ondblclick- (Script) A client-side script event that occurs when a pointing device button is double-clicked over an element.
onmousedown- (Script) A client-side script event that occurs when a pointing device button is pressed down over an element.
onmouseup- (Script) A client-side script event that occurs when a pointing device button is released over an element.
onmouseover- (Script) A client-side script event that occurs when a pointing device is moved onto an element.
onmousemove- (Script) A client-side script event that occurs when a pointing device is moved within an element.
onmouseout- (Script) A client-side script event that occurs when a pointing device is moved away from an element.
onkeypress- (Script) A client-side script event that occurs when a key is pressed down over an element then released.
onkeydown- (Script) A client-side script event that occurs when a key is pressed down over an element.
onkeyup- (Script) A client-side script event that occurs when a key is released over an element.
Common style attribute
style- (Text) This attribute specifies formatting style information for the current element. The content of this attribute is called inline CSS. The
style attribute is deprecated (considered outdated), because it fuses together content and formatting.
Contains
At least one of the following elements must appear:
See also