table
Definition
The table element is used to define a table. A table is a construct where data is organized into rows and columns of cells.
Example
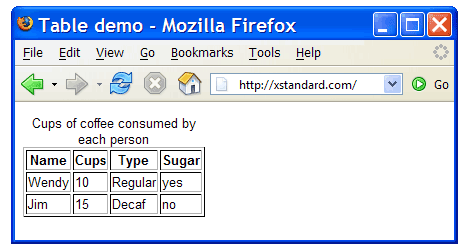
<table border="1" cellpadding="1" cellspacing="2" summary="This table charts the number of cups of coffee consumed by each person, the type of coffee (decaf or regular), and whether taken with sugar."><caption>Cups of coffee consumed by each person</caption><tr><th>Name</th><th>Cups</th><th>Type</th><th>Sugar</th></tr><tr><td>Wendy</td><td>10</td><td>Regular</td><td>yes</td></tr><tr><td>Jim</td><td>15</td><td>Decaf</td><td>no</td></tr></table>
The following screen shot shows how the preceeding markup would render in a Web browser such as Mozilla Firefox.

Best practice
Tables were intended to be used for storing tabular data. Examples of tabular data include bus schedules and listings of sports scores. Tables that store tabular data are called data tables. Unfortunately, over time, it has become common to use tables incorrectly, for page layout. This type of table is called a layout table.
Layout tables
Although using layout tables is discouraged, they sometimes must be used when no equivalent CSS construct is available (or is not supported by popular Web browsers). For example, an adjustable (or liquid) 4 column page layout is difficult to implement using CSS.
If layout tables must be used, it is important to use them correctly, so that applications such as assistive technologies and search engines can process them correctly. Layout tables should only use table, tr and td elements. The summary attribute in the table element should be left blank or omitted.
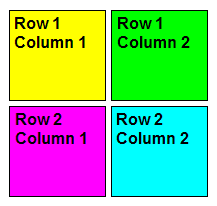
Applications that cannot render layout tables process the table's contents in linear fashion: from left-to-right, top-to-bottom. Below is an illustration of a simple layout table with 2 rows and 2 columns.

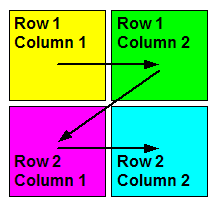
The following illustration shows the sequence in which assistive technologies will process informaton found in the same layout table (for left-to-right languages such as English):

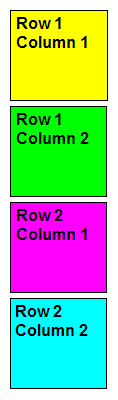
As the following illustration shows, the effect of processing the layout table in this way is to linearize the table's contents, as if the cells occur one after the other, each independent of the next:

Data tables
Data tables have column and/or row headers that are defined using the th element. When assistive technologies process data tables, each cell (defined using the td element) is processed in relation to one or more headers. Take for example the following table:
Cups of coffee consumed by each person| Name | Cups | Type | Sugar |
|---|
| Wendy | 10 | Regular | yes |
| Jim | 15 | Decaf | no |
Assistive technologies may process this table as follows:
- Caption: Cups of coffee consumed by each person
- Summary: This table charts the number of cups of coffee consumed by each person, the type of coffee (decaf or regular), and if taken with sugar.
- Name: Wendy
- Cups: 10
- Type: Regular
- Sugar: Yes
- Name: Jim
- Cups: 15
- Type: Decaf
- Sugar: no
As the following example shows, if the same table used td instead of th, its contents would be linearized, rendering information in the table meaningless:
- Caption: Cups of coffee consumed by each person
- Summary: This table charts the number of cups of coffee consumed by each person, the type of coffee (decaf or regular), and whether taken with sugar.
- Name
- Cups
- Type
- Sugar
- Wendy
- 10
- Regular
- yes
- Jim
- 15
- Decaf
- no
Attributes
Basic
border- (Pixels) This attributes specifies the width (in pixels) of the border around table cells.
cellpadding- (Length) This attribute specifies the amount of space between the border of the cell and its contents.
cellspacing- (Length) This attribute specifies the amount of space between the border of the cell and the table frame or other cells.
summary- (Text) This attribute provides a summary of the table's purpose and structure, for devices rendering to non-visual media such as speech and Braille.
width- (Length) This attribute specifies the desired width of the entire table in pixels, or as a percentage of the available horizontal space of the parent element.
Advanced
frameThis attribute specifies which sides of the frame surrounding a table will be visible. Possible values:
void: No sides. This is the default value.above: The top side only.below: The lower side only.hsides: The top and lower sides only.vsides: The right and left sides only.lhs: The left-hand side only.rhs: The right-hand side only.box: All four sides.border: All four sides.
rulesThis attribute specifies which rules (lines) will appear between cells within a table. Not all Web browsers support this feature. Possible values:
none: No rules. This is the default value.groups: Rules will appear between row groups (thead, tfoot and tbody) and column groups (colgroup and col) only.rows: Rules will appear between rows only.cols: Rules will appear between columns only.all: Rules will appear between all rows and columns.
Common core attributes
class- (NameTokens) This attribute assigns a class name or set of class names to an element. Any number of elements may be assigned the same class name or set of class names. Multiple class names must be separated by white space characters. Class names are typically used to apply CSS formatting rules to an element.
id- (ID) This attribute assigns an ID to an element. This ID must be unique in a document. This ID can be used by client-side scripts (such as JavaScript) to select elements, apply CSS formatting rules, or to build relationships between elements.
title- (Text) This attribute offers advisory information. Some Web browsers will display this information as tooltips. Assistive technologies may make this information available to users as additional information about the element.
Common internationalization attributes
xml:lang- (NameToken) This attribute specifies the base language of an element's attribute values and text content.
dirThis attribute specifies the base direction of text. Possible values:
ltr: Left-to-rightrtl: Right-to-left
Common event attributes
onclick- (Script) A client-side script event that occurs when a pointing device button is clicked over an element.
ondblclick- (Script) A client-side script event that occurs when a pointing device button is double-clicked over an element.
onmousedown- (Script) A client-side script event that occurs when a pointing device button is pressed down over an element.
onmouseup- (Script) A client-side script event that occurs when a pointing device button is released over an element.
onmouseover- (Script) A client-side script event that occurs when a pointing device is moved onto an element.
onmousemove- (Script) A client-side script event that occurs when a pointing device is moved within an element.
onmouseout- (Script) A client-side script event that occurs when a pointing device is moved away from an element.
onkeypress- (Script) A client-side script event that occurs when a key is pressed down over an element then released.
onkeydown- (Script) A client-side script event that occurs when a key is pressed down over an element.
onkeyup- (Script) A client-side script event that occurs when a key is released over an element.
Common style attribute
style- (Text) This attribute specifies formatting style information for the current element. The content of this attribute is called inline CSS. The
style attribute is deprecated (considered outdated), because it fuses together content and formatting.
Contains
The following element may appear only as the first one inside table:
Either one or the other or neither of the following two elements may then appear:
- col may appear any number of times or not at all
- colgroup may appear any number of times or not at all
Finally, one or more of the following elements must then appear in the order listed:
- thead may appear at most once, and only if tbody appears
- tfoot may appear at most once, and only if tbody appears
- tbody must appear at least once if, and only if, tr does not appear
- tr must appear at least once if, and only if, tbody does not appear
See also