pre
Definition
The pre element instructs visual Web browsers to render content in a pre-formatted fashion. Most Web browsers will render pre-formatted content in a monospace font while preserving white space (spaces, tabs and hard returns).
Example
<pre>function get_random_name() {$rand_name = "";for ($i = 1; $i <= 8; $i++) {$rand_name .= chr(rand(97, 122));}return $rand_name;}</pre>
Best practice
Although pre element is part of the XHTML specification, its use is not encouraged, since this element has no semantic meaning and is only used for formatting. In most cases, equivalent formatting can be achieved using semantic markup like ordered lists and CSS. For example, the following code reformulates the previous example using ordered lists.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>List example</title><style type="text/css">ol.code-unnumbered {margin: 1em 0;padding: 3px 5px 3px 5px;font-family: courier, monospace;border:1px solid silver;}ol.code-unnumbered li {list-style-type:none;padding: 1px 5px;margin: 1px 0;background: #eeeeee;}ol.code-unnumbered li.tab1 {padding-left: 2.5em;}ol.code-unnumbered li.tab2 {padding-left: 5em;}</style></head><body><ol class="code-unnumbered"><li>function get_random_name() {</li><li class="tab1">$rand_name = "";</li><li class="tab1">for ($i = 1; $i <= 8; $i++) {</li><li class="tab2">$rand_name .= chr(rand(97, 122));</li><li class="tab1">}</li><li class="tab1">return $rand_name;</li><li>}</li></ol></body></html>
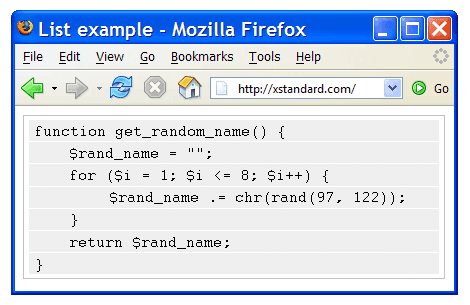
A Web browser may render the reformulated example like this:

Attributes
Advanced
xml:space- This attribute indicates if white space (extra spaces, tabs) should be preserved. Possible value is
preserve.
Common core attributes
class- (NameTokens) This attribute assigns a class name or set of class names to an element. Any number of elements may be assigned the same class name or set of class names. Multiple class names must be separated by white space characters. Class names are typically used to apply CSS formatting rules to an element.
id- (ID) This attribute assigns an ID to an element. This ID must be unique in a document. This ID can be used by client-side scripts (such as JavaScript) to select elements, apply CSS formatting rules, or to build relationships between elements.
title- (Text) This attribute offers advisory information. Some Web browsers will display this information as tooltips. Assistive technologies may make this information available to users as additional information about the element.
Common internationalization attributes
xml:lang- (NameToken) This attribute specifies the base language of an element's attribute values and text content.
dirThis attribute specifies the base direction of text. Possible values:
ltr: Left-to-rightrtl: Right-to-left
Common event attributes
onclick- (Script) A client-side script event that occurs when a pointing device button is clicked over an element.
ondblclick- (Script) A client-side script event that occurs when a pointing device button is double-clicked over an element.
onmousedown- (Script) A client-side script event that occurs when a pointing device button is pressed down over an element.
onmouseup- (Script) A client-side script event that occurs when a pointing device button is released over an element.
onmouseover- (Script) A client-side script event that occurs when a pointing device is moved onto an element.
onmousemove- (Script) A client-side script event that occurs when a pointing device is moved within an element.
onmouseout- (Script) A client-side script event that occurs when a pointing device is moved away from an element.
onkeypress- (Script) A client-side script event that occurs when a key is pressed down over an element then released.
onkeydown- (Script) A client-side script event that occurs when a key is pressed down over an element.
onkeyup- (Script) A client-side script event that occurs when a key is released over an element.
Common style attribute
style- (Text) This attribute specifies formatting style information for the current element. The content of this attribute is called inline CSS. The
style attribute is deprecated (considered outdated), because it fuses together content and formatting.
Contains
- Inline elements, except
img, object, big, small, sub, and sup, at any depth - Text