ol
Definition
The ol element is used to create ordered lists. An ordered list is a grouping of items whose sequence in the list is important. For example, the sequence of steps in a recipe is important if the result is to be the intended one.
The ol element must contain one or more li elements, used to define a list item. To create sublists (ordered or unordered), put ol or ul inside a li element.
Example
Below is an example of an ordered list.
<ol><li>Pre-heat oven to 175 °C (350 °F)</li><li>Combine liquid ingredients</li><li>Gradually add dry ingredients to the liquid mixture</li><li>Transfer to a greased baking pan and bake for 30 minutes</li></ol>
Below is an example of an ordered list that contains a sublist.
<ol><li>Pre-heat oven to 175 °C (350 °F)</li><li>Combine liquid ingredients<ol><li>Mix butter and sugar together</li><li>Beat in the eggs</li></ol></li><li>Gradually add dry ingredients to the liquid mixture</li><li>Transfer to a greased baking pan and bake for 30 minutes</li></ol>
Best practice
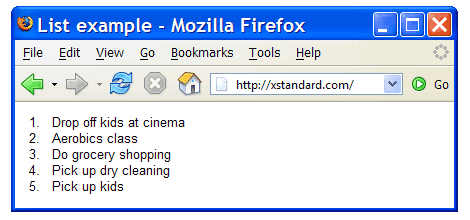
By default, most Web browsers render ordered lists as numbered lists such as the one seen below.

Ordered lists are appropriate for a variety of functions and can be styled using CSS to render appropriately to the task. Common uses include breadcrumbs and computer code snippets.
Breadcrumbs
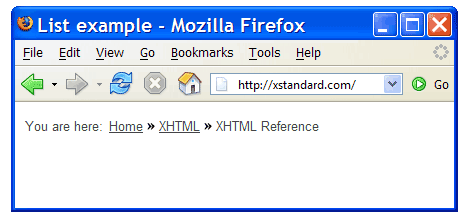
Breadcrumbs are a popular navigation aide typically used to show the navigation path from the Home page to the current Web page. The screen shot below shows a breadcrumb navigation menu.

View a live example of a breadcrumb navigation menu and select "View Source" in your browser to reveal the markup.
Computer code snippets
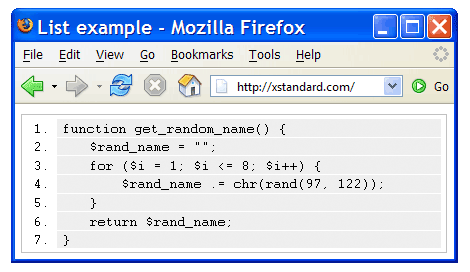
Ordered list are a semantic way of presenting computer code snippets. The screen shot below shows PHP code styled using CSS to display line numbering, background color and indenting.

View a live example of a numbered code example and select "View Source" to reveal the markup.
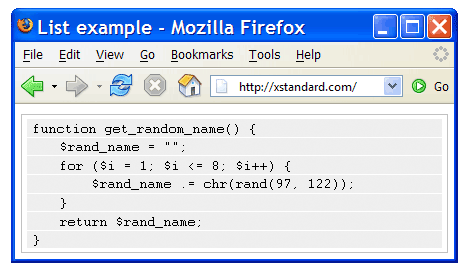
The screen shot below shows PHP code styled using CSS to display background color and indenting, but to hide line numbering.

View a live example of an unnumbered code example and select "View Source" in your browser to reveal the markup.
Attributes
Common core attributes
class- (NameTokens) This attribute assigns a class name or set of class names to an element. Any number of elements may be assigned the same class name or set of class names. Multiple class names must be separated by white space characters. Class names are typically used to apply CSS formatting rules to an element.
id- (ID) This attribute assigns an ID to an element. This ID must be unique in a document. This ID can be used by client-side scripts (such as JavaScript) to select elements, apply CSS formatting rules, or to build relationships between elements.
title- (Text) This attribute offers advisory information. Some Web browsers will display this information as tooltips. Assistive technologies may make this information available to users as additional information about the element.
Common internationalization attributes
xml:lang- (NameToken) This attribute specifies the base language of an element's attribute values and text content.
dirThis attribute specifies the base direction of text. Possible values:
ltr: Left-to-rightrtl: Right-to-left
Common event attributes
onclick- (Script) A client-side script event that occurs when a pointing device button is clicked over an element.
ondblclick- (Script) A client-side script event that occurs when a pointing device button is double-clicked over an element.
onmousedown- (Script) A client-side script event that occurs when a pointing device button is pressed down over an element.
onmouseup- (Script) A client-side script event that occurs when a pointing device button is released over an element.
onmouseover- (Script) A client-side script event that occurs when a pointing device is moved onto an element.
onmousemove- (Script) A client-side script event that occurs when a pointing device is moved within an element.
onmouseout- (Script) A client-side script event that occurs when a pointing device is moved away from an element.
onkeypress- (Script) A client-side script event that occurs when a key is pressed down over an element then released.
onkeydown- (Script) A client-side script event that occurs when a key is pressed down over an element.
onkeyup- (Script) A client-side script event that occurs when a key is released over an element.
Common style attribute
style- (Text) This attribute specifies formatting style information for the current element. The content of this attribute is called inline CSS. The
style attribute is deprecated (considered outdated), because it fuses together content and formatting.
Contains
At least one of the following elements must appear.
See also
Further reading