How do I format content?
There is a right way, and a wrong way to format content
The wrong way uses color- and font-selectors such as the one seen below. XStandard does not use these outdated tools, because they generate non-standards compliant markup that fuses together content and formatting. This makes it really hard to change the look and feel of Web pages, or ensure consistent presentation standards.

Color-pickers like the one above fuse together content and formatting. They also generate semantically barren markup: For example:
<font color="red">Breaking News</font>
or
<span style="color: red">Breaking News</span>
The right way to format content
The right way to format content uses clean, accessible, standards-compliant markup that separates content from presentation. That markup is then formatted using CSS. It is this method that is used to format content in XStandard.
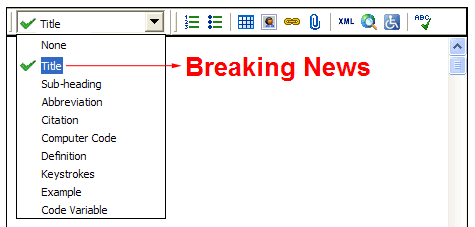
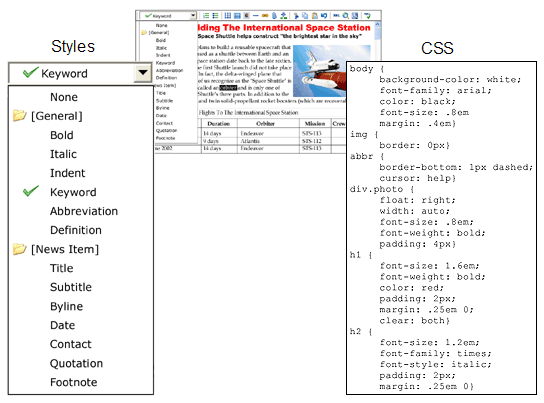
The editor's drop-down Styles Menu (seen below) makes it simple for business users to apply this formatting method. The Styles Menu has the advantage of using common-sense names for formatting options (for example: "Title" or "Contact"). Styles can also be grouped together, and can be matched to specific types of document. This intuitive approach allows users to apply the right formatting choices to the right content, which helps developers maintain presentation standards.
Behind each style is a set of instructions that create markup. CSS rules are applied to the markup to create the desired formatting.
Styles are customizable and can be instructed to create any element (with any number of attributes). CSS are easy to write and are a standards-compliant way of formatting Web content.

In the example below, the style "Title" could create markup that looks like this:
<h1 class="title">Breaking News</h1>
CSS can then be used to format this markup. For example:
h1.title {color: red}