Updates To XStandard Version 1.7
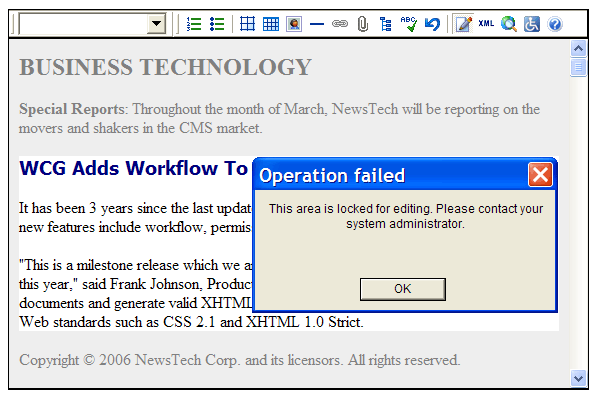
Ability To Lock Portions Of Content (Make Read-only)

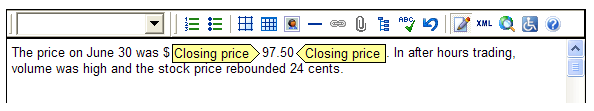
Ability To Add Markers To Content
Markers are text labels that can apply short, informative messages to elements of content. For example, they can be used to flag areas of editable or read-only content.

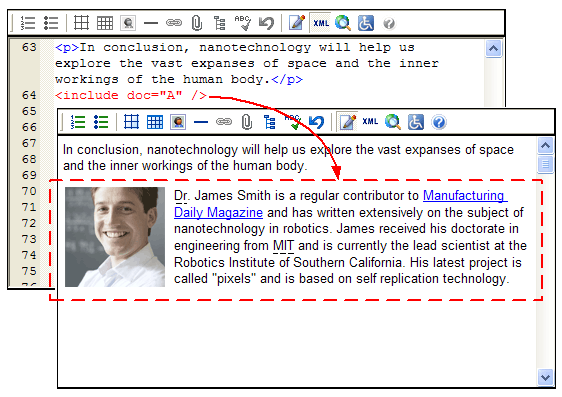
Support For Subdocuments
Subdocuments are chunks of reusable content that authors insert into documents as required. Subdocuments are essentially placeholders for content stored outside the document, within the CMS. However, whereas placeholders appear in the document as icons, in lieu of content, subdocuments display the content itself inside the document. One example of a reusable subdocument is an author's biography that can be inserted at the end of a number of articles.

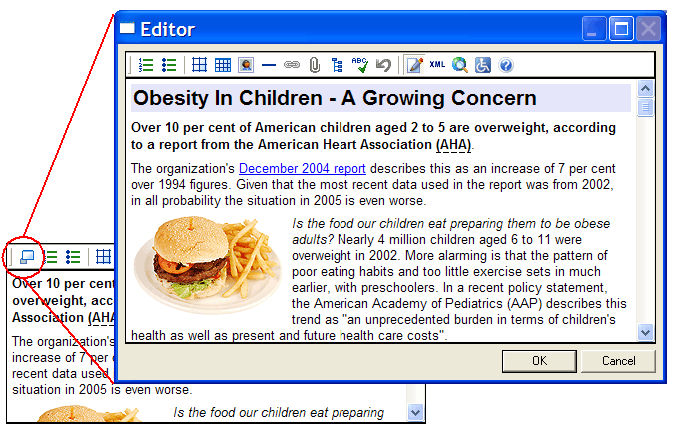
Ability To Expand The Editor Window Via Toolbar Button
Collapsing the editor permits a more economic use of screen real estate, while permitting authors to expand the editor when in use. The editor can be expanded to a full-screen view, or customized to snap open to any size. Once open, authors can resize the editor by dragging. The toolbar button selection in the expanded view can also differ from that in the collapsed view.

Ability To Adjust Table Width By Dragging

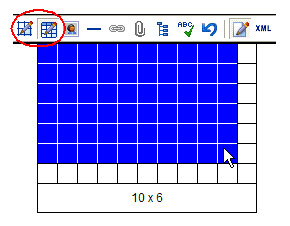
Ability To Draw Tables By Dragging

Support For Most CSS 2.1 Selectors
Supported CSS 2.1 selectors:
- Universal selector
- Matches the name of any element. For example:
* {margin:0;padding:0} - Type selector
- Matches the name of a given element. For example:
h1 {color:red} - Descendant selector
- Matches an element that is the descendant of another element. For example:
h1 em {color:red} - Child selector
- Matches an element that is the direct child of another element. For example:
p > q > strong {color:red} - Adjacent sibling selector
- Matches an element, given an element that immediately precedes it. For example:
h1 + p {margin-left:40px} - Attribute selector
- Matches elements that have certain attributes. For example:
a[title] {color:red} - Class selector
- Matches elements given a class value. For example:
em.important {color:red} - ID selector
- Matches an element with a given ID. For example:
#chapter1 {color:red}
Other Features in Version 1.7
- Support for the
<q> element. - Support for using
<blockquote> from the Styles menu. - Enhancements to creating sublists (nested lists).
- Support for more keyboard shortcuts.
- Support for multiple CSS class values. For example:
<em class="a b"> - Support for rendering definition lists. Support for authoring definition lists will be added in the future.
- Better support for custom elements. Custom elements can be defined as block/inline and empty elements.
- More customization options in the
Options param tag. - More programmatic APIs.
- Support for TAB and SHIFT + TAB to move focus to other controls. This feature is supported in IE and most desktop applications.
- Support for IE 7.
- New localizations. XStandard now ships in 21 languages!
See the "Features" chart for a complete listing of XStandard's features and functionality.