Screen Reader Preview
The function of the Screen Reader Preview
Reading the Screen Reader Preview
Explanatory notes
The function of the Screen Reader Preview
- The Screen Reader Preview shows authors how content managed through the editor will be processed by screen readers. This helps authors identify opportunities to modify content, prior to publication, in order to make content as accessible as possible.
- The core value of the Screen Reader Preview is in demonstrating how assistive technologies such as screen readers process information in linear fashion. This means that they "read" content from left-to-right, top-to-bottom, regardless of the type of content.
- Linear processing of certain types of content (especially tables) can result in confusion. To avoid confusion, the editor therefore:
- flags certain items, so that assistive technologies process those items in an appropriate manner
- makes essential information regarding the flagged items available to assistive technologies
Reading the Screen Reader Preview
- The Screen Reader Preview is accessed by selecting
 on the toolbar, or by selecting Toolbar, Buttons, Screen Reader Preview, in the context menu.
on the toolbar, or by selecting Toolbar, Buttons, Screen Reader Preview, in the context menu. - To understand how the Screen Reader Preview works, compare the two screenshots below.
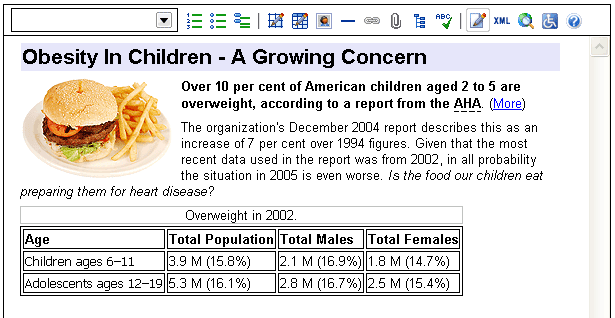
- The first screenshot shows a collection of mixed content (regular text, formatted text, images and tables) viewed in Edit mode.
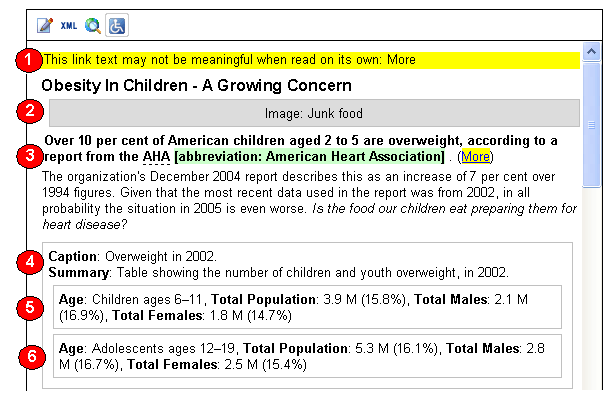
- The second screenshot shows the same content viewed in Screen Reader Preview mode. Numbers refer to "Explanatory Notes" that describe accessibility issues raised in the Screen Reader Preview, and include tips for addressing those issues.
Content viewed in Edit mode:

The same content viewed in Screen Reader Preview mode:

Explanatory notes
 "This link may not be meaningful when read on its own: More".
"This link may not be meaningful when read on its own: More".
- Here, the word "More" is flagged as unsuitable text for a hyperlink, since "More" would convey no meaning at all should users of assistive technologies request to read only the hyperlinks on this page.
- The editor is pre-programmed to warn against using similar expressions as text for hyperlinks, and System Administrators are able to add additional proscribed expressions at their discretion.
- In this instance, to correct any confusion caused by the hyperlink text "More", the author can simply return to Edit Mode and replace "More" with more suitable text, such as "Learn more about the AHA" or "Read the report".
 "Image: Junk food"
"Image: Junk food"
- Here, the image of a burger and fries is replaced by the image's alternate text.
- Alternate text is used by screen readers to describe non-decorative images such as photographs, charts, etc.
- The editor ensures that alternate text is available to screen readers by requiring alternate text to be entered for all non-decorative images.
- Changes to alternate text can be made in Edit mode, in the Image properties dialog box.
- Refer to the Images section of this guide to learn more about images and accessibility, and how to write appropriate alternate text.
 "Abbreviation"
"Abbreviation"
- Expanded forms of abbreviations are made available to screen readers.
- The expanded form is visible (with a green background) only in Screen Reader Preview mode.
- Modifications to the expanded form of abbreviations are made in Edit mode, in the Abbreviation properties dialog box.
 "Summary"
"Summary"
- The editor requires Summaries for all data tables, and makes summaries available to screen readers.
- Summaries are useful to screen readers because they can help situate a table in its proper context, or can clarify captions that are otherwise vague or cryptic.
- Summaries are only visible in Screen Reader Preview mode, where authors can review summaries prior to publication. Summaires can be modified in Edit mode, in the Table properties dialog box.
 Tables
Tables
- Data tables such as the one in our example above typically present content that is understood in relation to column and row headers. To make data tables accessible, the presence and content of column and row headers must therefore be flagged to screen readers.
- As the Screen Reader Preview confirms, row headers in the table are appropriately flagged by the editor, permitting screen readers to repeat the headers in order to make information in the table intelligible to users of assistive technologies.
- The only accessibility improvement to the table in question might be to replace the ambiguous letter "M" with the word "million".
- Refer to the Tables section of this user guide to learn more about tables and accessibility.