Hyperlinks
Choose a hyperlink type
The editor offers 3 types of hyperlinks: links to URLs, to email addresses, and to content within the current document.
Insert a URL hyperlink

- Select the text or object to be hyperlinked.
- On the toolbar, select the Hyperlink button or, in the context menu, select Toolbar > Buttons > Hyperlink.
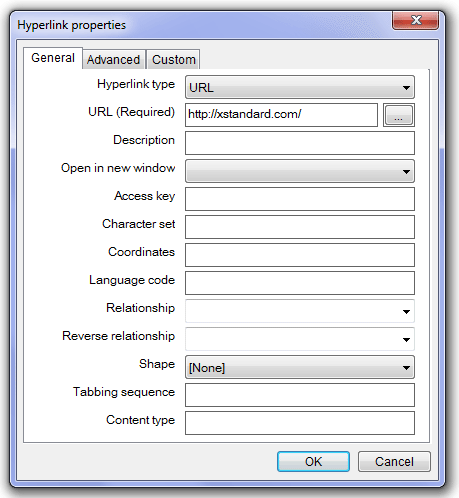
- In the Hyperlink properties dialog box (seen above), under Hyperlink type, select URL and enter the hyperlink URL following the convention http://www...
- If you are unsure of the URL used for the hyperlink, select the box to the right of the URL field to browse available file libraries. When a file is selected, the URL of the file automatically displays.
- Under Description, enter a description for the hyperlink. The text of Descriptions appears as a tooltip when the cursor is passed over a hyperlink in the browser.
- Under Open In New window, Yes opens the hyperlink in a new browser window. No opens the hyperlink in the current browser window.
Insert an email address hyperlink

- The Email address hyperlink creates a hyperlink that opens an email interface, and pre-populates some fields in the interface
- Select the text or object to be hyperlinked.
- On the toolbar, select the Hyperlink button or, in the context menu, select Toolbar > Buttons > Hyperlink.
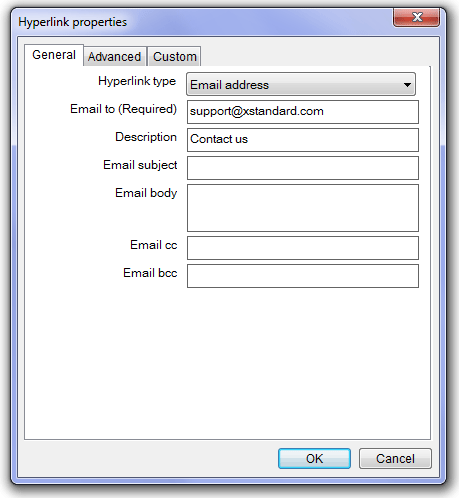
- In the Hyperlink properties dialog box, under Hyperlink type, select Email address
- Under Email, enter a destination email address
- Under Description (optional) enter text that displays as a tooltip when the cursor is passed over a hyperlink in the browser.
- Under Email subject (optional), enter the text to appear in the Subject line of the email
Under Email body (optional), enter text to appear in the body of the email
Under Email cc (optional), enter one or more email addresses
Under Email bcc (optional), enter one or more email addresses
Insert a hyperlink to content within the current document

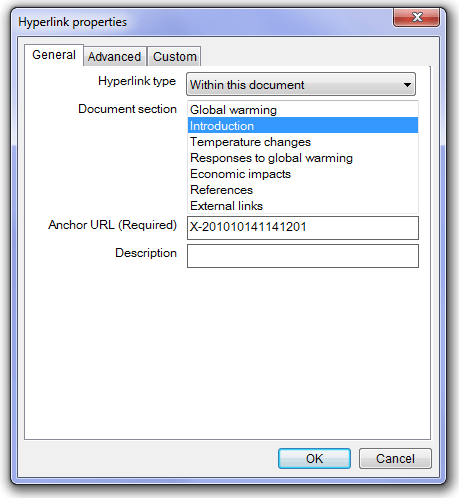
- Under Hyperlink type, select 'Within this document'
- Under 'Document section' (optional), select from the list of headings within the document. An anchor URL automatically displays in the following field, Anchor URL.
- Under Anchor URL, if no URL displays, enter an anchor URL, using the convention pound sign (#) followed by an ID of the element to be linked to.
- Under Description (optional), enter text that displays as a tooltip when the cursor is passed over a hyperlink in the browser.
Edit a hyperlink
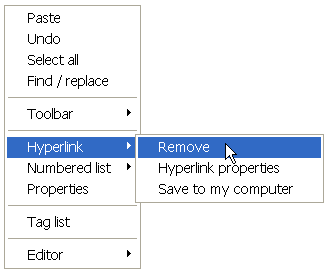
- Place the cursor in the hyperlink and, in the context menu, select Hyperlink then Hyperlink properties.
- In the Hyperlink properties dialog box, make changes and save.
Remove a hyperlink
- Place the cursor in the hyperlink and, in the context menu, select Hyperlink then Remove.

Edit hyperlink text
- To edit the text used to anchor hyperlinks to a document, type directly in the hyperlink text.
- To insert text immediately in front of a hyperlink, without hyperlinking the new text, place the cursor before the first character of the hyperlink text, then hit the LEFT ARROW key once before typing.
- To enter text immediately after a hyperlink, without hyperlinking the new text, place the cursor after the last character of the hyperlink text, then hit the RIGHT ARROW key once before typing.
Hyperlink text and accessibility
- The desire to make information universally accessible has generated best practices that make certain text unsuitable for hyperlinks.
- Unsuitable hyperlink text is best described as text that becomes meaningless when read on its own.
- Classic examples of unsuitable hyperlink text include "More" and "Click here". Though popular, these expressions transmit no meaning when read alone. For this reason, the editor's Screen Reader Preview warns authors against using such expressions for hyperlink text. System Administrators can also program the editor to warn against using other expressions.
- To illustrate the importance of choosing appropriate hyperlink text, imagine a Web page selling cheeses, with the hyperlink text "More" next to the image of each type of cheese. Each hyperlink leads to additional information on the specific type of cheese. In this situation, if a user of an assistive technology wishes to read only the hyperlinks on the page, the result will be meaningless: "More More More More". By contrast, when appropriate hyperlink text is used the result can be meaningful: "More about Cheddar. More about Edam. More about Parmesan..." etc.