Step 5 - Uploading Images And Attachments To Libraries
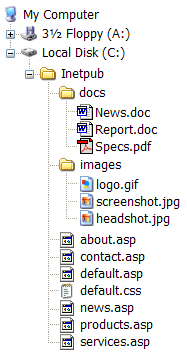
Image and attachment libraries are folders on the Web server that contain files that are available to many Web pages. The screen shot below shows a typical website with both image and attachment libraries. Images are stored in a folder called "images" and attachments are stored in a folder called "docs".

To upload images and attachments to libraries, install the Image Library and Attachment Library Web Services on the Web server (see Web Services section) and set the following <param> tags to point to the Web Services.
<param name="ImageLibraryURL" value="http://myserver/images/imagelibrary.asp" /><param name="AttachmentLibraryURL" value="http://myserver/docs/attachmentlibrary.asp "/>
By default, the URLs for uploaded files are going to be absolute (the URLs will have the name of the server). To get XStandard to generate relative URLs, modify the variable strBaseURL in imagelibrary.asp and attachmentlibrary.asp. For example:
strBaseURL = "images/"
In order for images with relative URLs to display correctly in the editor, specify the base URL in the following <param> tag:
<param name="Base" value="http://myserver" />
Free technical support is available to assist you in integrating XStandard into your solutions.