Styles
Styles are instructions for generating markup (code). Styles are not CSS rules. CSS is often applied to the markup to create formatting. For example, a style called Underline may create markup that looks like this:
<span class="underline">Hello World</span>
If there is a CSS rule span.underline {text-decoration:underline}, then the words Hello Word would be underlined.
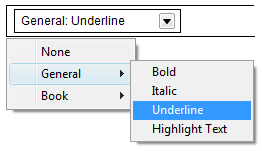
The Styles seen in XStandard's drop-down menu (below) are generated by an XML document. The XML document has a simple structure and can be composed in Notepad. An example of this document can be found at "C:\Program Files\XStandard\styles.xml" on Windows, in "/Applications/XStandard/styles.xml" on OS X or download styles.xml.

In order for the editor to load your styles.xml file, put styles.xml on your Web site and point the editor to this file via an absolute URL like this:
<param name="Styles" value="http://localhost/styles.xml" />
If no custom styles.xml file is specified, XStandard will use built-in styles such as Bold, Italic, Superscript, Subscript, Heading, Sub-heading, Abbreviation, Computer Code, etc.
The Styles drop-down list can be hidden from view using the following tag:
<param name="ShowStyles" value="no" />
The following XML code is an example of styles.xml file:
<styles><style><label>Bold</label><elt>strong</elt></style><style><label>Italic</label><elt>em</elt></style><style><label>Underline</label><elt>span</elt>- <attr>
- <name>class</name>
- <value>underline</value>
- </attr>
</style><style><label>Highlight Text</label><elt>span</elt>- <attr>
- <name>class</name>
- <value>highlight</value>
- </attr>
</style></styles>
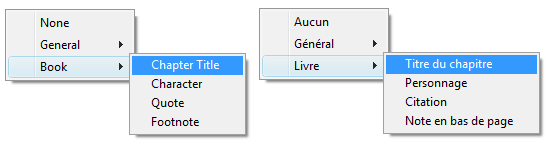
Styles can be grouped for ease of use, as seen in the examples below. Translations for styles can be stored in the same XML document, using the "xml:lang" attribute. The <param> named "Lang" will determine which translation to use.

It is a good idea to get into the habit of storing XML documents in Unicode. In Notepad, select File > Save As, then select Unicode from the Encoding drop-down box.
The styles.xml file used to generate the bilingual example above might look like this:
<styles><group>- <label xml:lang="en">General</label>
- <label xml:lang="fr">Général</label>
<style><label xml:lang="en">Bold</label>- <label xml:lang="fr">Caractère gras</label>
<elt>strong</elt></style><style><label xml:lang="en">Italic</label>- <label xml:lang="fr">Italique</label>
<elt>em</elt></style><style><label xml:lang="en">Underline</label>- <label xml:lang="fr">En souligné</label>
<elt>span</elt>- <attr>
- <name>class</name>
- <value>underline</value>
- </attr>
</style><style><label xml:lang="en">Highlight Text</label>- <label xml:lang="fr">En surbrillance</label>
<elt>span</elt>- <attr>
- <name>class</name>
- <value>highlight</value>
- </attr>
</style>- </group>
- <group>
- <label xml:lang="en">Book</label>
- <label xml:lang="fr">Livre</label>
- <style>
- <label xml:lang="en">Chapter Title</label>
- <label xml:lang="fr">Titre du chapitre</label>
- <elt>h1</elt>
- </style>
- <style>
- <label xml:lang="en">Character</label>
- <label xml:lang="fr">Personnage</label>
- <elt>character</elt>
- </style>
- <style>
- <label xml:lang="en">Quote</label>
- <label xml:lang="fr">Citation</label>
- <elt>q</elt>
- </style>
- <style>
- <label xml:lang="en">Footnote</label>
- <label xml:lang="fr">Note en bas de page</label>
- <elt>div</elt>
- <attr>
- <name>class</name>
- <value>footnote</value>
- </attr>
- </style>
- </group>
</styles>
This table explains each element in the styles.xml document.
| Element | Usage |
|---|
<styles> | The root element that identifies this XML document as a Styles XML document. It must contain at least one <style> or <group> element. |
<group> | Used to group styles together. This element must contain a <name> element and at least one <style> element. The <name> element can have an xml:lang attribute. |
<style> | Used to define a style. This element must contain a <name>, <elt> and zero or more <attr> elements. The <name> element can have an xml:lang attribute. An optional <id> child element can assign a unique ID to this style. |
<label> | Defines a group name or a style name. |
<id> | Used to define a unique ID for a style. This ID is used in API such as ApplyStyleID() and CurrentStyles(). |
<elt> | This is the name of the XHTML tag to be created by the style. It must conform to XML naming rules (no spaces in the name and cannot start with a number), for example: h1 or strong. |
<attr> | Used to define an attribute. It must contain one <name> element and one <value> element. The child <name> element cannot have an xml:lang attribute. |
<name> | Defines an attribute name. |
<value> | Value of an attribute. This could be text or a function like: id(), now(), date(), time(), day(), month(), year(), week(), day-of-year(), weekday(), guid(), random(). |
You can use styles to create any element with any number of attributes. See Best Practices to get the most out of the Styles feature.