Best Practices
Styles
The Styles selector creates markup (elements and attributes). Some of the markup will reference CSS in order to format data, but there is no fixed relationship between a style and formatting. In fact, data can easily be reformatted simply by changing to another CSS. Because of this, it is best to give Styles meaningful names that are related to the contents of the document, rather than names that describe formatting. So avoid names that have colors or font styles in them like "Red text" or "Arial 12 pt". Instead, use semantic-rich names like "Product Name", "Product Specs" and "Price".
CSS
CSS documents are made up of formatting rules. Each rule has a selector that is used to bind the rule to specific tags.
Many developers write selectors like this: .classname {property: value}
The dot class name syntax is a shorthand for *.classname {property: value}. This says that this class name can be applied to any tag. This syntax is perfectly fine if the rule truly can be applied to any tag. If not, it is better to specify the tag that the rule does apply to. For example: img.right {float: right}
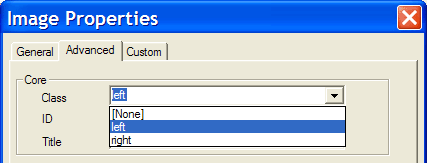
XStandard can then use the selector to show only relevant CSS rules when editing any given tag. For example, the screenshot below shows the available CSS rules for the <img> tag.

XStandard And Desktop Applications
When using XStandard in a Web environment, store the Styles, CSS, and License files on Web servers. For example:
<param name="Styles" value="http://server/styles.xml" />
When using XStandard in a desktop application, store these documents in resource files in your application project. Then pass the data from the files directly to the editor's properties. In Visual Basic, this might look like:
XHTMLEditor1.Styles = StrConv(LoadResData(101, "CUSTOM"), vbUnicode)