Accessibility
Making content containing images accessible
The function of alternate text
The function of alternate text is to make content that contains images understandable when images cannot be seen, either by users with limited vision, by search engines, or when users turn off image rendering in their browser. To fulfill its function therefore, alternate text must take into consideration text surrounding images, so that the alternate text works with surrounding content when the images cannot be seen. This is difficult to do in a pop-up dialog box interface such as the following one, which does not display any adjacent content at all:

"Images As Text" makes authoring alternate text simple
XStandard's "Images As Text" feature lets authors create and edit alternate text directly in the document. By displaying alternate text within surrounding content, it becomes clear what the function of alternate text is, and what alternate text will work in a given context.
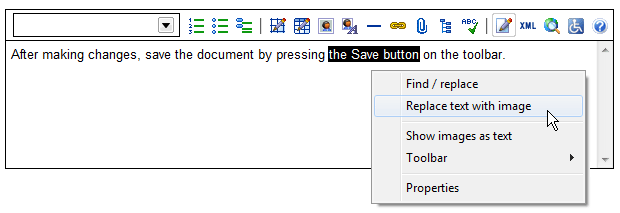
A foolproof method of authoring alternate text using "Images As Text" is shown in the following screen shot. The author highlights text in the document, then selects "Replace text with image" from the context menu, or by pressing  on the toolbar.
on the toolbar.

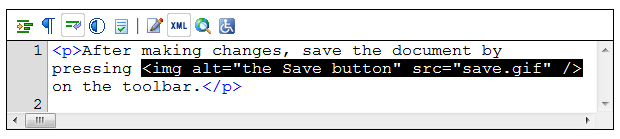
The author then selects an image, which replaces the highlighted text in the document. The highlighted text now becomes the alternate text for the image:

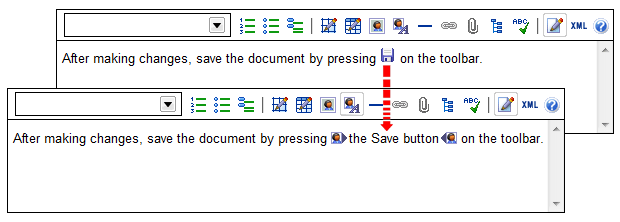
When the document is read as text only, alternate text authored in this way is sure to read perfectly within the surrounding content.
Images As Text makes editing alternate text equally simple
Images As Text allows alternate text to be edited right in the document. In the following screen shot, the author selects "Show images as text" from the context menu or presses  on the toolbar. This reveals the current alternate text between image markers, where it can be edited directly in the document, just like surrounding content.
on the toolbar. This reveals the current alternate text between image markers, where it can be edited directly in the document, just like surrounding content.

Images As Text exposes alternate text to find/replace and spell checking
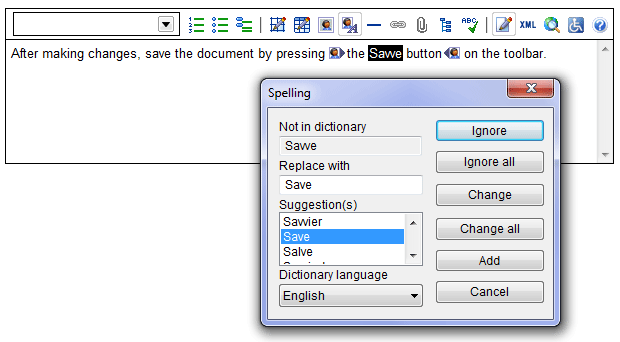
When performing editing operations such as find/replace or spell checking, the editor automatically switches to Images As Text mode. This includes alternate text in find/replace and spell checking operations.

Benefits of Images As Text
- The Images As Text feature significantly reduces the skill required to author appropriate alternate text. Composing and editing alternate text directly in the document, rather than in a pop-up dialog box, is easy and produces better results. It makes it clear what alternate text will work and what won't.
- Some authors struggle to understand what alternate text is. This method of authoring alternate text "in-context" makes it immediately evident to authors what the function of alternate text is: to replace images with text that reads coherently within the content surrounding images.
- Content authors now experience and appreciate alternate text as a living part of the document, not as remote, abstracted background information that is only vaguely related to an image.
- Alternate text now fits perfectly into the flow of the document, ensuring the document makes sense when read as text only, or with images.
- Alternate text is for the first time exposed to processing by popular editing features such as find/replace and spell checking, which improves still further the quality of alternate text.
Decorative versus non-decorative images
There are two types of images: decorative and non-decorative (also known as informative images). Incorrect use of one or the other can lead to distortions in the meaning of content. Informative images are meaningful to users and so require alternate text. By contrast, decorative images (such as spacers, bullets, borders, etc.) are merely "eye-candy", convey no semantic meaning at all, and should not therefore use alternate text. To make decorative images invisible to non-visual devices, the setting should be alt="".
The example below shows alternate text used incorrectly for decorative images. Listen to the sound file to hear the confusion this creates when the markup is processed by an auditory user-agent such as a screen reader:
<p>Ingredients for black bean soup:<br /><img src="redball.gif" alt="Red ball" />Vegetable broth<br /><img src="redball.gif" alt="Red ball" />Black beans<br /><img src="redball.gif" alt="Red ball" />Crushed tomatoes</p>
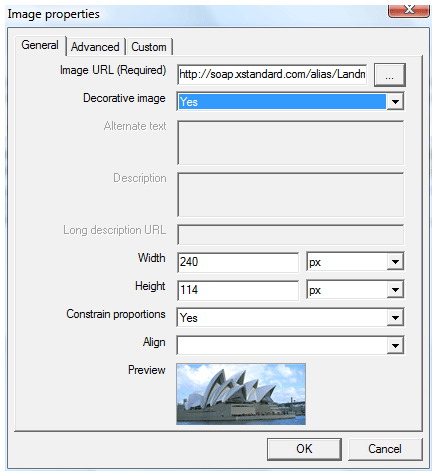
Such mistakes become obvious, and are completely avoidable when alternate text is written in the document using the Images As Text feature. However, it is sometimes necessary to edit alternate text in a pop-up dialog box. To avoid the mistake of entering alternate text for decorative images when using pop-up dialog boxes, XStandard prompts the author to identify an image as decorative or non-decorative. If the image is identified as decorative, data is removed from alternate text and the field is disabled, as seen in the following screen shot:

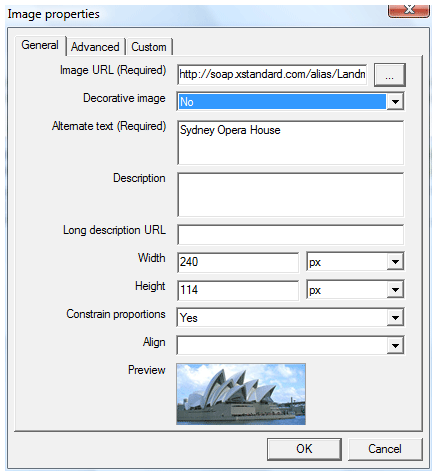
However, if the image is identified as non-decorative, XStandard requires that alternate text be entered for the image before it can be uploaded, as in the following screen shot:

Removing the "noise" from markup
Deprecated tags, badly formed markup and the fusing together of data and formatting can hinder the processing of content by assistive technologies. XStandard eliminates markup "noise" by generating clean, well-formed XHTML that complies with Web Content Accessibility Guidelines (WCAG) developed by W3C, and completely separates data from formatting by permitting formatting only through external or embedded CSS.
For example, headings (<h1> to <h6>) play a critical role in making content accessible, because they help users of assistive technologies navigate Web pages. Yet most WYSIWYG editors persist in encouraging authors to construct headings using font selectors and color pickers that generate markup noise like this.
<font size="4"><span style="font-family:Times;color:red">Chapter 1 - Down the Rabbit-Hole</span></font>
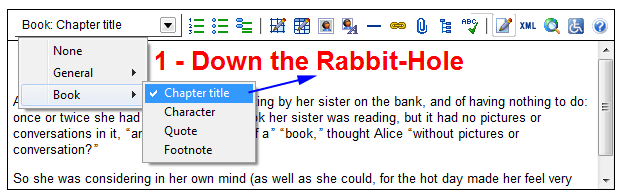
The screen shot below shows how XStandard retains the semantic significance of the same heading, using to its Styles menu. The Styles menu contains customizable instructions to generate semantic markup and CSS rules are typically attached to this semantic markup to provide formatting for the content. Styles can be given intuitive labels to ensure that authors apply correct and consistent markup:

The result this time is semantic markup free of "noise":
<h2>Chapter 1 - Down the Rabbit-Hole</h2>
Encouraging correct use of markup
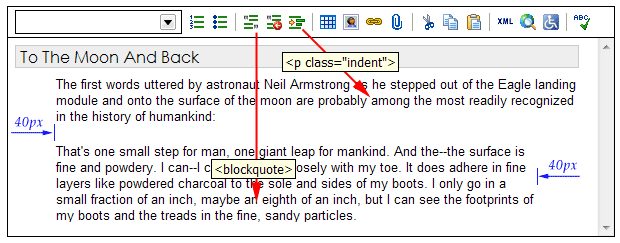
Many WYSIWYG editors incorrectly use the <blockquote> tag for indenting. This hinders accessibility because it sends the wrong message to assistive technologies. <blockquote> should only be used for quotations and indents should be implemented through CSS. The screen shot below shows how XStandard differentiates between block quotes and indents and encourages content creators to use the correct markup for the job.

Supporting relative units of length
Most browsers allow users to control the size of text displayed on the Web page, but this feature only works if relative units of measure are used in creating Web page content in the first place. XStandard supports both the em and % units of length.
Distinguishing between data and layout tables
Although tables should be used for displaying data (data tables), until CSS has better support for multi-column organization of content, it is sometimes necessary to use tables for visual layout (layout tables). Data tables and layout tables use different markup. Using the wrong type of table can make content found in tables meaningless to assistive technologies. Below is an example of a data table, where the data in the table is clearly intended to be understood in relation to column headers.
Cups of coffee consumed by each person| Name | Cups | Type | Sugar |
|---|
| Wendy | 10 | Regular | yes |
| Jim | 15 | Decaf | no |
If the markup behind this table does not associate each cell with the appropriate header (as in a data table), the cells will be processed like <div> tags by non-visual devices. Listen to an auditory user-agent "reading" this table as if it is a layout table. Now listen to the same table as a data table, using correct markup.
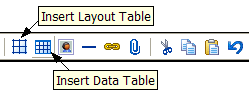
To avoid mistaking table types, XStandard offers authors a clear choice between layout tables and data tables, making sure the right table is selected for the job:

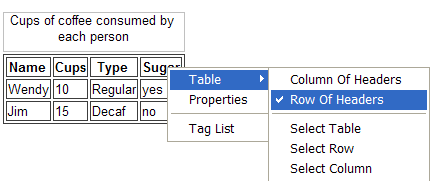
XStandard also makes it easy to dentify row and column headers, using the Table pop-up menu seen in the screen shot below:

Supporting abbreviations
Abbreviation tags help auditory devices such as screen readers to correctly pronounce abbreviated words and to render the expanded version of abbreviations. The expanded version of the word is placed in the title attribute as shown in these examples.
<abbr title="World Wide Web Consortium">W3C</abbr><abbr title="Manufacturer">Mfr.</abbr><abbr title="5 5 5 - 1 2 3 4">555-1234</abbr>
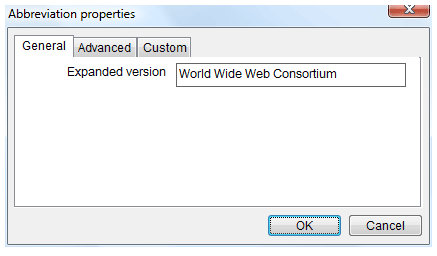
XStandard makes it easy to use abbreviations and acronyms and even prompts authors to enter the "Full Text" for the title attribute, as shown in the screen shot below.

The use of "Full Text" for abbreviations and acronyms can better convey the meaning of content to users of assistive technologies, but overuse of "Full Text" can become annoying. As a best practice, XStandard therefore prompts for "Full Text" only if the "Full Text" for an abbreviation has not been entered elsewhere.
Exposing content to a Screen Reader Preview
The Screen Reader Preview feature, which is activated by pressing  on the toolbar, displays content in the linear manner common to screen readers. This feature helps authors consider accessibility when contributing content and encourages them to correct commonly made mistakes that can hinder accessibility.
on the toolbar, displays content in the linear manner common to screen readers. This feature helps authors consider accessibility when contributing content and encourages them to correct commonly made mistakes that can hinder accessibility.
As authors manage content through XStandard's WYSIWYG interface, the editor automatically makes it impossible to commit errors in coding that hamper accessibility (such as using deprecated tags), or to make errors of omission (such as forgetting to supply a table Summary). However, if content is entered through "View Source", XStandard catches accessibility errors through the Screen Reader Preview.
Sample error reports include:
This document contains an <b> tag. It is better to use <strong>.
This document contains an <i> tag. It is better to use <em>.
"The alt text for this image is missing."
"The summary text for this table is missing."
The Screen Reader Preview feature is written in XSLT and can be customized or completely replaced by a specialized version. For instance, XStandard ships with built-in warnings against using ambiguous hyperlink text such as Click Here, but the XSLT can be customized to modify such expressions or to add new ones.
Keyboard-accessible interface
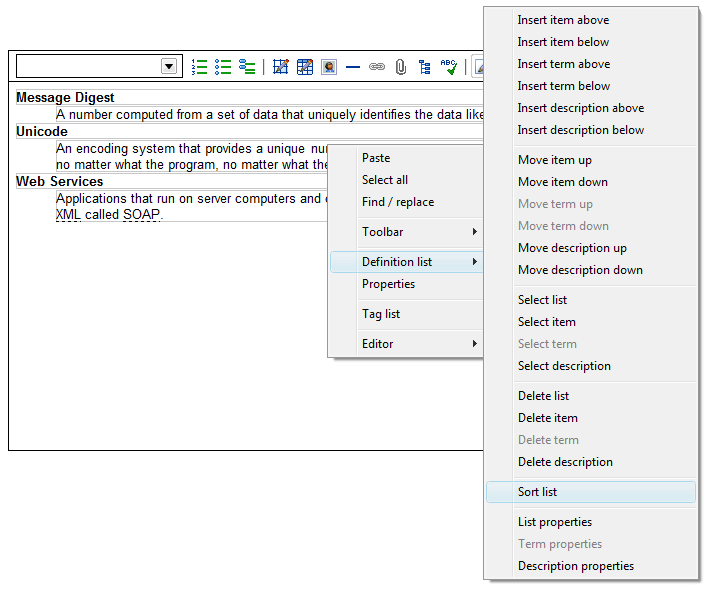
XStandard is fully keyboard-accessible. This makes it possible to edit even complex constructs such as definition lists. The screen shot below shows editing of definition lists using the keyboard.

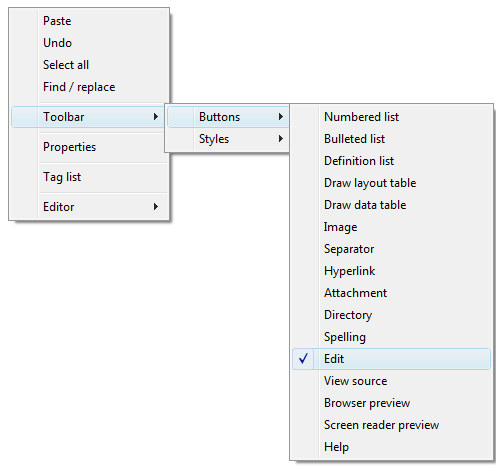
The editor's toolbar is also keyboard-accessible via the context menu, as seen in the screen shot below.

Keyboard shortcuts
| Press | To |
|---|
| CTRL + A | Select all. |
| CTRL + LEFT ARROW | Move cursor to the beginning of the current or previous word. |
| SHIFT + CTRL + LEFT ARROW | Select text by words. |
| CTRL + RIGHT ARROW | Move cursor to the beginning of the next word. |
| SHIFT + CTRL + RIGHT ARROW | Select text by words. |
| CTRL + UP ARROW | Move cursor to the beginning of the current or previous paragraph or table cell. |
| CTRL + DOWN ARROW | Move cursor to the beginning of the next paragraph of table cell. |
| HOME | Move cursor to the beginnng of the line. |
| CTRL + HOME | Move cursor to the top of the document. |
| END | Move cursor to the end of the line. |
| CTRL + END | Move cursor to the bottom of the document. |
| SHIFT + (mouse click or arrow key or HOME or END) | Select or extend the selection. |
| PAGE UP | Page up. |
| PAGE DOWN | Page down. |
| TAB | Move focus to previous control on the form. This feature is suppored in most desktop develpment environments and IE. |
| SHIFT + TAB | Move focus to next control on the form. This feature is suppored in most desktop develpment environments and IE. |
| CTRL + I | Apply/remove emphasis markup on selected text. |
| CTRL + B | Apply/remove strong emphasis markup on selected text. |
| CTRL + K | Bring up the hyperlink properties dialog box when text is selected. |
| F7 | Check spelling. |
| SHIFT + ENTER | Insert line break. |
| CTRL + Z | Undo last action. |
| SHIFT + F10 | Display context menu. |
| ESC | Cancel the current task. |
| DELETE | Delete selected object. |
| CTRL + X | Cut |
| CTRL + C | Copy |
| CTRL + V | Paste |
| SHIFT + DELETE | Cut |
| CTRL + INSERT | Copy |
| SHIFT + INSERT | Paste |
Complying with accessibility guidelines
XStandard complies with W3C standards, as well as government guidelines and requirements, including the US Section 508 and Canadian Common Look and Feel (CLF) standards.