optgroup
Definition
The optgroup element is used to group the choices offered in select form controls. Users find it easier to work with long lists if related sections are grouped together.
Example
<form method="post" action="survey.php"><p><label for="question">What's your favorite city?</label><br /><select name="city" id="question"><optgroup label="Europe"><option value="1">London</option><option value="2">Paris</option><option value="3">Rome</option><option value="4">Berlin</option><option value="5">Prague</option></optgroup><optgroup label="North America"><option value="6">New York</option><option value="7">Washington</option><option value="8">San Francisco</option><option value="9">Vancouver</option></optgroup><optgroup label="Australia"><option value="10">Sydney</option><option value="11">Adelaide</option><option value="12">Perth</option></optgroup></select></p></form>
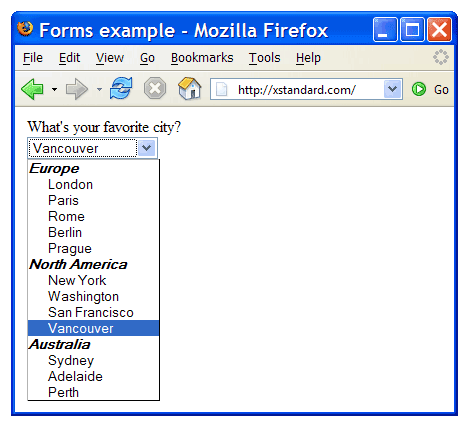
The previous example may be rendered by a Web browser like this:

Attributes
Basic
label- (Text) Label for the option group.
Advanced
disabled- Disables the control for user input. Possible value is
disabled.
Common core attributes
class- (NameTokens) This attribute assigns a class name or set of class names to an element. Any number of elements may be assigned the same class name or set of class names. Multiple class names must be separated by white space characters. Class names are typically used to apply CSS formatting rules to an element.
id- (ID) This attribute assigns an ID to an element. This ID must be unique in a document. This ID can be used by client-side scripts (such as JavaScript) to select elements, apply CSS formatting rules, or to build relationships between elements.
title- (Text) This attribute offers advisory information. Some Web browsers will display this information as tooltips. Assistive technologies may make this information available to users as additional information about the element.
Common internationalization attributes
xml:lang- (NameToken) This attribute specifies the base language of an element's attribute values and text content.
dirThis attribute specifies the base direction of text. Possible values:
ltr: Left-to-rightrtl: Right-to-left
Common event attributes
onclick- (Script) A client-side script event that occurs when a pointing device button is clicked over an element.
ondblclick- (Script) A client-side script event that occurs when a pointing device button is double-clicked over an element.
onmousedown- (Script) A client-side script event that occurs when a pointing device button is pressed down over an element.
onmouseup- (Script) A client-side script event that occurs when a pointing device button is released over an element.
onmouseover- (Script) A client-side script event that occurs when a pointing device is moved onto an element.
onmousemove- (Script) A client-side script event that occurs when a pointing device is moved within an element.
onmouseout- (Script) A client-side script event that occurs when a pointing device is moved away from an element.
onkeypress- (Script) A client-side script event that occurs when a key is pressed down over an element then released.
onkeydown- (Script) A client-side script event that occurs when a key is pressed down over an element.
onkeyup- (Script) A client-side script event that occurs when a key is released over an element.
Common style attribute
style- (Text) This attribute specifies formatting style information for the current element. The content of this attribute is called inline CSS. The
style attribute is deprecated (considered outdated), because it fuses together content and formatting.
Contains
See also