a
Definition
The a element is used to create a hyperlink. The destination of the hyperlink is specified in the href attribute, and the text or image for the hyperlink is specified between the opening <a> and closing </a> tags.
Example
<a href="http://www.w3.org">World Wide Web Consortium</a>
Best practice
Hyperlink text
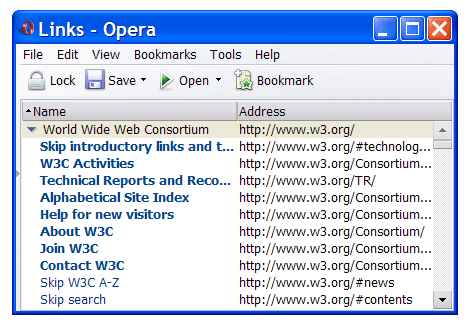
Hyperlink text should be meaningful when read alone. One reason for this is that some browsers and assistive technologies can list only the links appearing on a given Web page. In Opera for example, pressing CTRL+J will display all the links on a Web page (see the following screen shot). In this situation, using hyperlink text such "click here" or "more" would give a meaningless result. Good hyperlink text should therefore be descriptive and, to avoid confusion, each hyperlink text on a given Web page should also be unique.

Hyperlink images
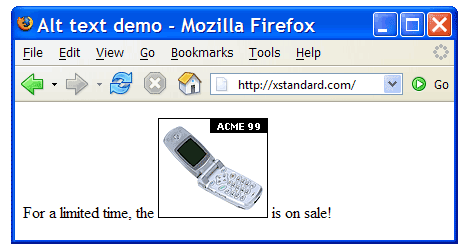
When hyperlinking an image, the image should have alt text. Devices that cannot process images (assistive technologies, search engines, browsers with image rendering disabled, etc.), use alt text as the text for the hyperlink that displays instead. The following screen shots illustrate this. The first is a screen shot of Firefox displaying a graphic that is hyperlinked.

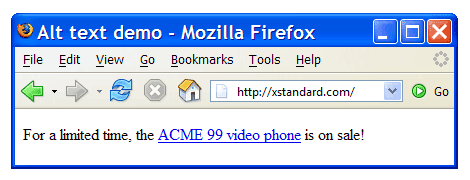
Next is a screen shot of the same content displayed in Firefox when the image cannot be loaded or the browser settings have image rendering disabled. Here, the image's alt text is used as hyperlink text.

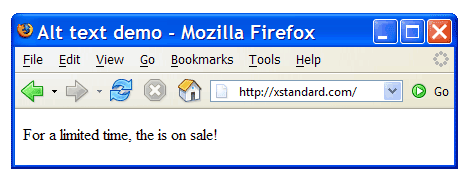
The following is a screen shot of the same content, but this time the image is given no alt text. As a result, when Firefox is not able to render the image, since there is now no alt text to display in place of the image, for some users content is lost and the sentence becomes confusing.

Anchors
In the past, the a element was used as a destination anchor for jumping to a specific location on a Web page. This construct is outdated, because modern browsers can use any element as a destination anchor simply by giving it an id attribute. For example:
<p><a href="#content">Skip menu</a></p>- ...
- ...
- ...
<div id="content"><h1>Welcome to ...</h1></div>
New window
In order to open a link in a new window, use this JavaScript in the onclick and onkeypress attributes:
window.open(this.href); return false;
For example:
<a onclick="window.open(this.href); return false;" onkeypress="window.open(this.href); return false;" href="http://www.w3.org">World Wide Web Consortium</a>
Attributes
Basic
href- (URI) This attribute specifies the location of a Web resource. For example:
http://xstandard.com.com/ or mailto:questions@xstandard.com.
Advanced
accesskey- (Character) Accessibility key character.
charset- (Charset) Character encoding of the resource designated by
href. coords- (Coords) For use with client-side image maps. Example:
0,0,118,28. hreflang- (LanguageCode) Specifies the primary language of the resource designated by
href and may only be used when href is specified. onblur- (Script) A client-side script event that occurs when an element loses focus either by the pointing device or by tabbing navigation.
onfocus- (Script) A client-side script event that occurs when an element receives focus either by the pointing device or by tabbing navigation.
rel- (LinkTypes) Describes the relationship from the current document to the resource specified by the
href attribute. The value of this attribute is a space-separated list of link types. For example: appendix. rev- (LinkTypes) Describes the reverse relationship from the resource specified by the
href attribute to the current document. The value of this attribute is a space-separated list of link types. For example: index. shape- For use with client-side image maps. Possible values are
rect or circle or poly or default. tabindex- (Number) Position in tabbing order.
type- (ContentType) A hint to Web browsers regarding the type of resource designated by
href. For example: application/pdf.
Common core attributes
class- (NameTokens) This attribute assigns a class name or set of class names to an element. Any number of elements may be assigned the same class name or set of class names. Multiple class names must be separated by white space characters. Class names are typically used to apply CSS formatting rules to an element.
id- (ID) This attribute assigns an ID to an element. This ID must be unique in a document. This ID can be used by client-side scripts (such as JavaScript) to select elements, apply CSS formatting rules, or to build relationships between elements.
title- (Text) This attribute offers advisory information. Some Web browsers will display this information as tooltips. Assistive technologies may make this information available to users as additional information about the element.
Common internationalization attributes
xml:lang- (NameToken) This attribute specifies the base language of an element's attribute values and text content.
dirThis attribute specifies the base direction of text. Possible values:
ltr: Left-to-rightrtl: Right-to-left
Common event attributes
onclick- (Script) A client-side script event that occurs when a pointing device button is clicked over an element.
ondblclick- (Script) A client-side script event that occurs when a pointing device button is double-clicked over an element.
onmousedown- (Script) A client-side script event that occurs when a pointing device button is pressed down over an element.
onmouseup- (Script) A client-side script event that occurs when a pointing device button is released over an element.
onmouseover- (Script) A client-side script event that occurs when a pointing device is moved onto an element.
onmousemove- (Script) A client-side script event that occurs when a pointing device is moved within an element.
onmouseout- (Script) A client-side script event that occurs when a pointing device is moved away from an element.
onkeypress- (Script) A client-side script event that occurs when a key is pressed down over an element then released.
onkeydown- (Script) A client-side script event that occurs when a key is pressed down over an element.
onkeyup- (Script) A client-side script event that occurs when a key is released over an element.
Common style attribute
style- (Text) This attribute specifies formatting style information for the current element. The content of this attribute is called inline CSS. The
style attribute is deprecated (considered outdated), because it fuses together content and formatting.
Contains